In this tutorial, you will learn uploading a multipart reactive form in angular using HttpClient. In a webpage uploading files as multipart form data is a important aspect.
If you are a new then you can read What is Angular and how to install angular ?
So, for this tutorial we required knowledge of Angular component, html, typescript and php.
Step 1 : Create a component
You can create component using command line or manually
ng g component UploadFileStep 2 : Import HttpClientModule and ReactiveFormModule in app.module.ts
Import two important module HttpClientModule and ReactiveFormModule form @angular/common/http and @angular/forms
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { HttpClient } from '@angular/common/http';
import { HttpClientModule } from '@angular/common/http';
import { UploadFileComponent } from './upload-file/upload-file.component';
@NgModule({
imports: [BrowserModule, FormsModule, ReactiveFormsModule, HttpClientModule],
declarations: [AppComponent, UploadFileComponent, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Step 3: Create form group and upload function
Now, we are importing FormGroup, HttpClient, FormControl and Validators.
Here, we create two fields name and image. Next we created onChange function to handle the file input change event. then we have uplaodFile method to upload the multipart data from FormData class.
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-upload-file',
templateUrl: './upload-file.component.html',
styleUrls: ['./upload-file.component.css']
})
export class UploadFileComponent implements OnInit {
form: FormGroup = new FormGroup(
{
name: new FormControl("", [Validators.required, Validators.minLength(4)]),
image: new FormControl("", [Validators.required, Validators.email]),
}
);
constructor(public http: HttpClient) { }
ngOnInit(): void {
}
onChange(e: any) {
let extensionAllowed: any = { "png": true, "jpeg": true };
let file = e.target.files[0];
if (file.size / 1024 / 1024 > 20) {
alert("File size should be less than 20MB")
return;
}
if (extensionAllowed) {
var nam = file.name.split('.').pop();
if (!extensionAllowed[nam]) {
alert("Please upload " + Object.keys(extensionAllowed) + " file.")
return;
}
}
this.form.controls["image"].setValue(file);
}
uplaodFile() {
let form = this.form.value;
const uploadData = new FormData();
for (let input_name in form) {
if (form[input_name] instanceof Blob) // check is file
{
uploadData.append(input_name, form[input_name], form[input_name].name ? form[input_name].name : "");
}
else
uploadData.append(input_name, form[input_name]);
}
return this.http.post('https://readerstacks.com/demo/php.php', uploadData)
.subscribe(data => {
alert(JSON.stringify(data));
}); }
}
Step 4 : Create html file and form
Here, we have created a form with 2 inputs named as name and image. formGroup attribute to bind the form with angular reactive form.
<form [formGroup]="form" (submit)="uplaodFile()">
<div class="form-group">
<div class="">
<input placeholder="Name" formControlName="name" type="text" required>
<span *ngIf="form.controls.name.touched
&& form.controls.name.invalid">This field is required</span>
</div>
</div>
<div class="form-group">
<div class="">
<input
(change)="onChange($event)"
multiple
placeholder="Pictures"
type="file" required>
</div>
</div>
<div class="form-group btn-group">
<button class="" type="submit" >Submit</button>
</div>
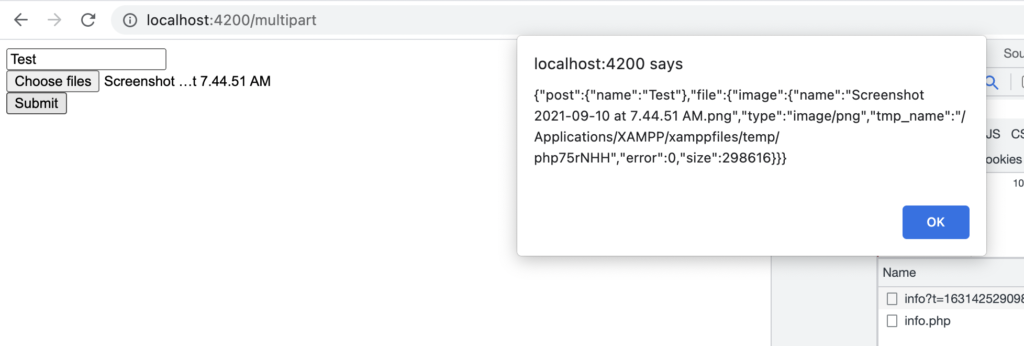
</form>Output:

Php FIle: index.php
<?php
echo json_encode(["post"=>$_POST,"file"=>$_FILES]);
?>
Live Preview:



