Soft delete in laravel is use to hide the record from users by keeping the data in the database. In laravel we use Soft Delete to Temporary (Trash) Delete the Records. There is many purpose of soft delete like deleting the user for admin but keep all the information in the database without knowing to any frontend users.
Laravel soft delete work in this way that it keeps a column in each table named as deleted_at which data type is date time and by default its value is null so until the value is null that means its not trashed but once the value is filled with date time means its trashed on filled date time. In laravel we can enable soft delete in models and whenever delete query performed it store the delete date time value in deleted_at column.
So to enable the Soft delete we use SoftDeletes trait in model as below
Illuminate\Database\Eloquent\SoftDeletesThis trait instruct the eloquent model to exclude the trashed data while querying from the database so we will only get the data which is not deleted means we don’t need to do any extra efforts to tell laravel its deleted this trait Illuminate\Database\Eloquent\SoftDeletes will handle everything.
In this article I am going to create route, one controller, model and migrations file to learn the soft delete functionality.
Let’s start Soft Delete to Temporary (Trash) Delete the Records in Laravel 9 with simple step by step
Step 1: Create a fresh laravel project
Open a terminal window and type below command to create a new project
composer create-project --prefer-dist laravel/laravel blogYou can also read this to start with new project
Step 2 : Create a table and model
I assume the you have already installed the laravel and basic connection of it like database connection and composer.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel-jwt
DB_USERNAME=root
DB_PASSWORD=Now, for an example i am creating here a table using migration and then i am going to fill the data in it, so create model and migration
php artisan make:model Article -mthis will generate the model and migration file
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Article extends Model
{
use SoftDeletes;
use HasFactory;
}things to note here is we have added Illuminate\Database\Eloquent\SoftDeletes; and then used in class article as below
use SoftDeletes;and migration file database/migrations/timestamp_create_articles_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->id();
$table->string('email')->unique();;
$table->string('title');
$table->string('body')->nullable();
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('articles');
}
}Make sure you have added $table->softDeletes(); line in your migration to create the deleted_at column in table.
$table->softDeletes();and then migrate the migration
php artisan migrateNow create seeder in database/seeders/DatabaseSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
// Import DB and Faker services
use Illuminate\Support\Facades\DB;
use Faker\Factory as Faker;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$faker = Faker::create();
for ($i=0;$i<=100;$i++) {
DB::table('articles')->insert([
'title' => $faker->name,
'body' => $faker->text,
'email' => $faker->email,
'updated_at' =>$faker->datetime,
'created_at' => $faker->datetime
]);
}
}
}
Run Seeder in command line
php artisan db:seedStep 3 : Create controller
Let’s create a controller and add a methods showArticle and addArticle
php artisan make:controller ArticleControllerand add the below code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Article;
use Illuminate\Support\Facades\Validator;
class ArticleController extends Controller
{
public function showArticle(Request $request)
{
$articles = Article::all();
return view('articles.article', ['articles' => $articles]);
}
function deleteArticle(Request $request)
{
$validator = Validator::make($request->all(), [
'id' => "required",
]);
if ($validator->fails()) {
return redirect()->back()->withInput()->withErrors($validator->errors());
}
Article::find($request->id)->delete();
return back()
->with('success', 'Article deleted successfully');
}
}
Step 4 : Create View File
Now, show the upload form in view file and also show the list of compressed images
resources/views/articles/article.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Use Soft Delete to Temporary (Trash) Delete the Records in Laravel 9 - readerstacks.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2> Use Soft Delete to Temporary (Trash) Delete the Records in Laravel 9 -readerstacks.com</h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
<br><br>
<h2>All Articles</h2>
<table class="table">
<tr>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
@foreach( $articles as $article)
<tr>
<td>{{$article->title}}</td>
<td>
{{$article->email}}
</td>
<td><a href="{{url('delete-article?id='.$article->id)}}">Delete</a></td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
</body>
</html>
Step 4: Create two routes in routes/web.php
One route for show all articles and another route for delete the article.
routes/web.php
<?php
use App\Http\Controllers\ArticleController;
use Illuminate\Support\Facades\Route;
Route::get('/articles',[ArticleController::class,"showArticle"]);
Route::get('/delete-article',[ArticleController::class,"deleteArticle"]);
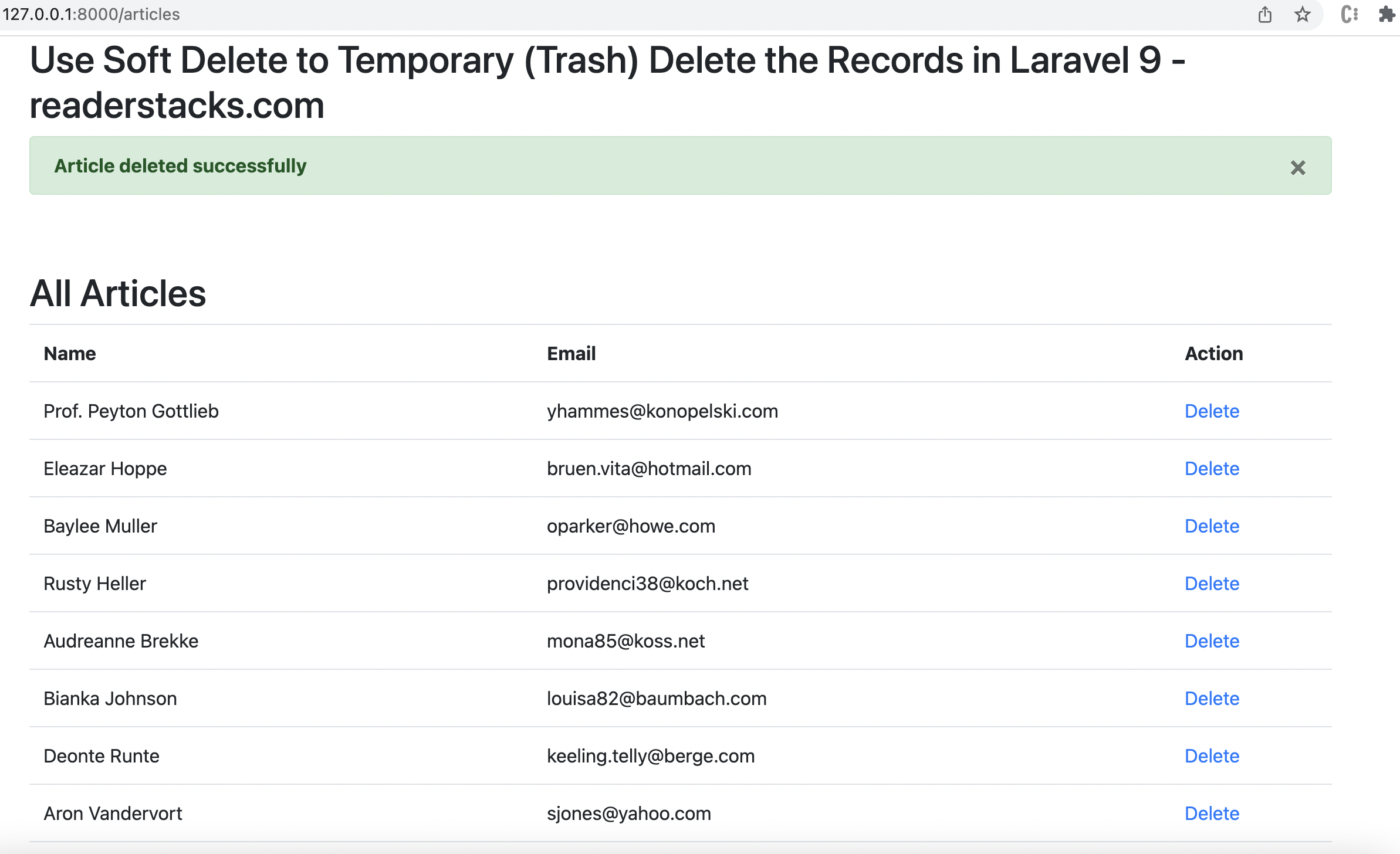
Results Screenshot: