In this article we will learn to use Laravel Ajax Autocomplete Using Select2. Select2 is useful when we want live search of bulk data or to convert the existing select boz with multi features like search, multi select and options customizations. Autocomplete search is mostly work of javascript and when we want to fetch live data from database then we require the intervention of laravel to provide the data in JSON response.
Select2 library is completely build for achieve the autocomplete suggestion functionality in the application with robust features of it.
In this example we will create a simple select box to search on type and give a list suggestion based on typed term. then in laravel we will create an API to response the result of search.
This example will work with any version of laravel like laravel 5, laravel 6, laravel 7, laravel 8 and laravel 9 too.
Let start the simple tutorial of Laravel Ajax Autocomplete Using Select2 step by step
Step 1: Create a laravel project
First step is to create the Laravel project using composer command or you can also read the How to install laravel 8 ? and Laravel artisan command to generate controllers, Model, Components and Migrations
composer create-project laravel/laravel crudStep 2: Configure database
Next step is to configure the database for our project, table and data. So open .env or if file not exist then rename .env.example file to .env file in root folder and change below details
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=test
DB_USERNAME=root
DB_PASSWORD=Step 3: Create Model and Migration
If you have table and large data already then you can skip this step but if you are beginner and trying to implement autosuggestion then in this step we are creating a model and migration using artisan command
php artisan make:model User -mStep 4 : Create a controller
Next, Create a controller and two methods one for view and another for search the suggestion as follow
php artisan make:controller UserControllerNow, add the controller logic
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserController extends Controller
{
function index(){
return view("users.search");
}
function search(Request $request){
return \App\Models\User::where("email","like","%{$request->term}%")
->select("id","email","name")
->limit(10)
->get();
}
}
Here we created two methods index for show the view and search method for response the related users list according to keyword.
Step 5 : Create the view
Now, create a view file named as resources/views/users/search.blade.php and put the follow code
<!DOCTYPE html>
<html>
<head>
<title>Laravel Ajax Autocomplete Using Select2- readerstacks.com</title>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>Laravel Ajax Autocomplete Using Select2 -readerstacks.com</h2>
</div>
<div class="panel-body">
<div class="col-md-4">
<label>Title</label>
<select type="text" placeholder="Users" name="users" id='users' class="form-control">
</select>
</div>
</div>
</div>
</div>
</body>
</html>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
</script>
<script type="text/javascript">
var route = "{{url('users/search')}}";
$('#users').select2({
placeholder: 'Select User',
ajax: {
url: route,
dataType: 'json',
delay: 250,
processResults: function(data) {
return {
results: $.map(data, function(item) {
return {
text: item.name,
id: item.id
}
})
};
},
cache: true,
}
});
</script>Now, here we imported the jQuery and select2.min.js and CSS to implement the suggestion list autocomplete
Step 6 : Create Route
Last and final step is to create the route for our implementation
<?php
use Illuminate\Support\Facades\Route;
Route::get('/users',"\App\Http\Controllers\UserController@index");
Route::get('/users/search',"\App\Http\Controllers\UserController@search");
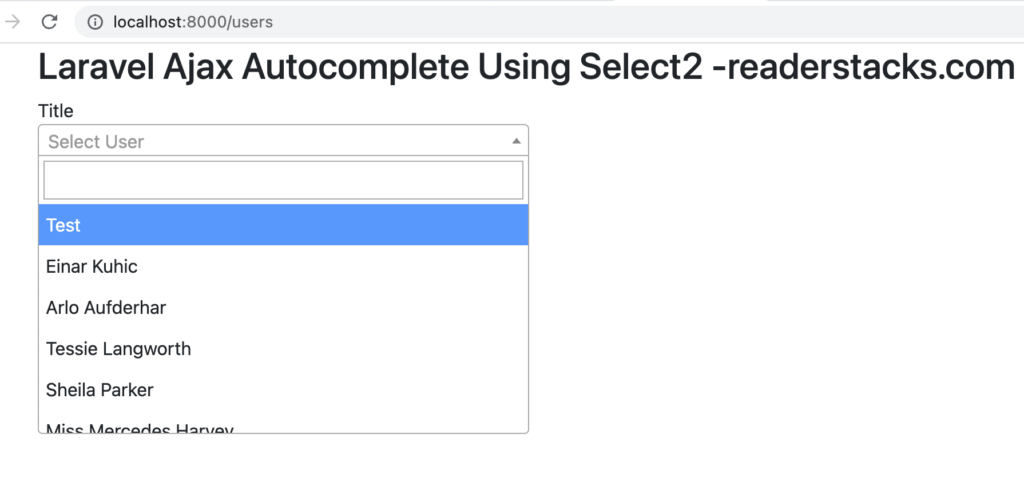
Live Screenshot :