In this tutorial i will show you simple html based component in Laravel 10 using blade. Creating reusable components is a fundamental aspect of modern web development, as it allows developers to simplify code and improve efficiency. Laravel 10, one of the most popular PHP frameworks, comes with a robust system for building components. Laravel itself provides library to build a html component like angular or react which also accepts parameters through html attributes. we can use these component anywhere in our application and they are independent of controller routes etc.
Understanding the working of make or create component in laravel 10
Laravel component starts with x followed by kebab case name and we can create a component by artisan command php artisan make:component HelloWorld .
Above command will create a HelloWorld component class in the App\View\Components directory and the view path will be resources/views/components/HelloWorld directory.
Now, you will be able to access it in any view using x-hello-world
Let’s understand it with an example
Step 1: Create a component
I assume you know Laravel installation and basic configuration. To create a component in Laravel 10, start by running the “make:component” Artisan command in the terminal, followed by the name of the component
php artisan make:component HelloWorldAbove command will create two files one is class in app\View\Component and other one resources\views\component\hello-world.blade.php
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class HelloWorld extends Component
{
/**
* Create a new component instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.hello-world');
}
}
The generated file will contain two methods: “render” and “__construct”. The “render” method returns the HTML markup for the component, while the “__construct” method is used to accept the parameters from component
<div>
This is Readerstacks Hello World Component
</div>Step 2: Using component in other view
Now, lets create a simple view to use our newly created view in it.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Readerstacks Laravel 10 component example</title>
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
</head>
<body class="antialiased">
This is a test for component page
<x-hello-world></x-hello-world>
</body>
</html>
Step 2: Create route
Here, we need to create route and we will calll the view to use our new blade component
<?php
use Illuminate\Support\Facades\Route;
Route::get('/component', function(){
return view('testcomponent');
});Now, Check our implementation by running the project
php artisan serveScreenshot :

Passing data to component
We can also send string, object or any data type to our component using attributes. string can be passed directly as we do in normal html but variables are passed using : character prefix to the attribute for example
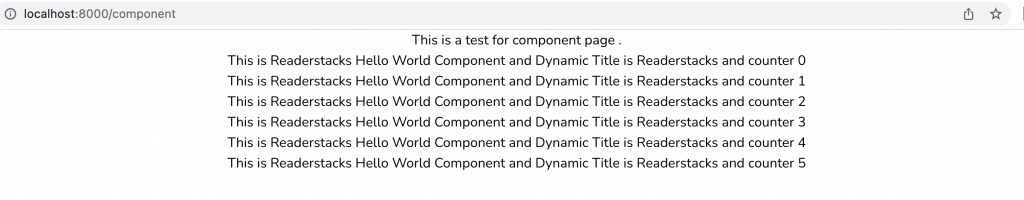
@for($counter=0;$counter<=5;$counter++)
<x-hello-world title="Readerstacks" :counter-value="$counter"></x-hello-world>
@endforAnd then component class will have to new properties title and counter as below
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class HelloWorld extends Component
{
public $title; // new property
public $counterValue;// new property
public function __construct($title,$counterValue) // injected here
{
$this->title=$title;
$this->counterValue=$counterValue;
}
public function render()
{
return view('components.hello-world');
}
}

Component Attributes and Merge Attributes
Same as other html elements we can also pass attributes like class, id, name etc. to the custom Laravel component as below
<x-hello-world title="Readerstacks" class='danger' id='myid'></x-hello-world>Then in our component view we can access these properties using $attributes variable.
<div {{ $attributes }} >
This is Readerstacks Hello World Component
</div>Merging attributes in Laravel component
Merging attributes mean we can add additional value to default passed attributes to the element as below.
<x-hello-world title="Readerstacks" class='danger' id='myid'></x-hello-world>and in component html
<div {{ $attributes->merge(["class"=>"alert "]) }} >
This is Readerstacks Hello World Component
</div>Output will be
<div class="alert danger">
This is Readerstacks Hello World Component
</div>How to insert html as child in component?
Now, we have learn about using the component , passing data, attributes. Sometime we wanted to add some html as a child in our component as below
<x-hello-world title="Readerstacks" class='danger' id='myid'>
<span>My Child </span>
</x-hello-world>So to render this child html we use slots , slots are used to place the inner html of any component into component html view. Child elements can be place in component view by echoing $slot
<div class="alert danger">
This is Readerstacks Hello World Component
<div class="msg">
{{ $slot }}
</div>
</div>Named slot in component
Named slots are used to define multiple slot in a component what if we wanted to use multiple slot in different location in our component . It’s also known as Scoped slot
<x-hello-world title="Readerstacks" :counter-value="$counter">
<x-slot name='msg'>
<div class='msg'>Wow!</div>
</x-slot>
<x-slot name='anotherslot'>
Wow! i am another slot
</x-slot>
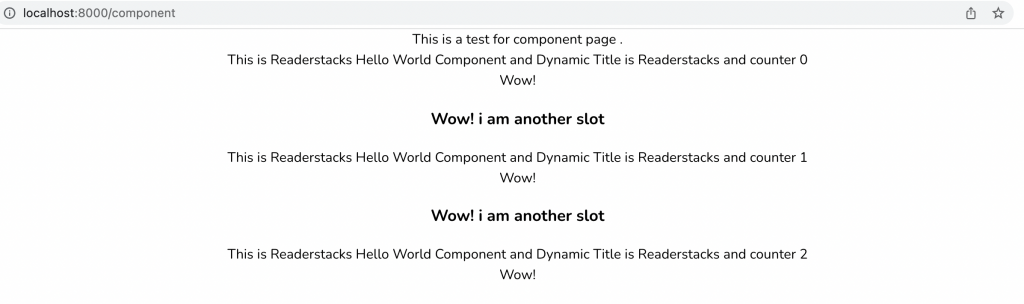
</x-hello-world>And in our component html
<div>
This is Readerstacks Hello World Component and Dynamic Title is {{$title}} and counter {{$counterValue}}
{{$msg}}
<h3 class="slot3">
{{$anotherslot}}
</h3>
</div>As we can see in above example we can directly access our slots in html without defining in component class.
And Output:

In conclusion, Laravel 10 provides a simple yet powerful system for building reusable components. By following the steps outlined above, developers can easily create and integrate components into their web applications, improving efficiency and simplifying code.