Before start the article i would suggest you to read our article what is angular and installation process.
To create a new angular app follow the below steps:
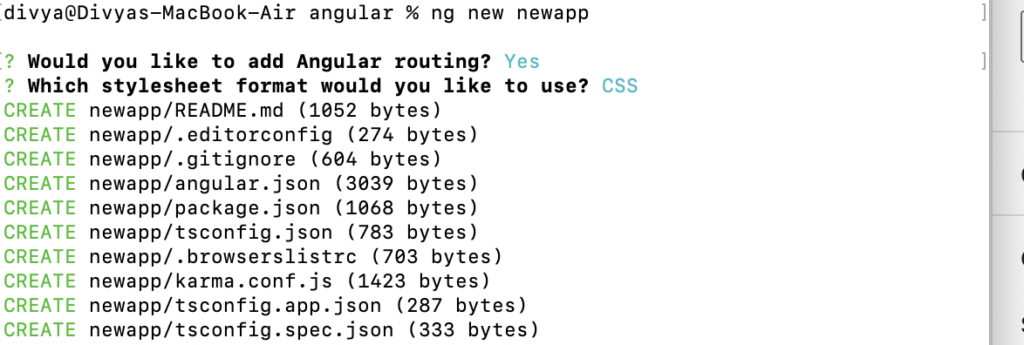
- Open the terminal or command line
- Go to the folder in which you want to create your new angular project
Example: E:/angular or var/www/html - Type command
ng new project_name
project_name can be anything for exampleng new new_app - ng new command will ask some questions for initial setup.