Angular has in-build form validation rules to validate the inputs and show errors in the ui with ease.
Before reading you should have knowledge of angular, installation process, components and angular FormGroup.
Steps to create a reactive form in angular
- Create a new or existing angular project, you can also read this article to create new angular project.
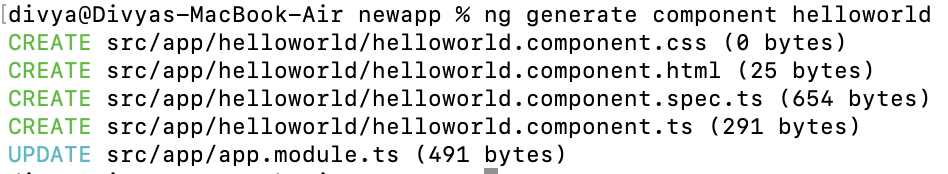
- Create a component with ng generate command.
ng generate component helloworld
- Import ReactiveFormsModule module add it in to import block.
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HelloworldComponent } from './helloworld/helloworld.component';
@NgModule({
declarations: [
AppComponent,
HelloworldComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Edit helloworld.component.ts and import FormGroup and FromControl from @angular/form
also add the Validators library
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-helloworld',
templateUrl: './helloworld.component.html',
styleUrls: ['./helloworld.component.css']
})
export class HelloworldComponent implements OnInit {
form: FormGroup = new FormGroup(
{
name:new FormControl("inital value ",[Validators.required,Validators.minLength(4)]),
email:new FormControl("inital value ",[Validators.required]),
password:new FormControl("",[Validators.required]),
}
);
constructor() { }
ngOnInit(): void {
}
submitForm(){
if(this.form.valid){
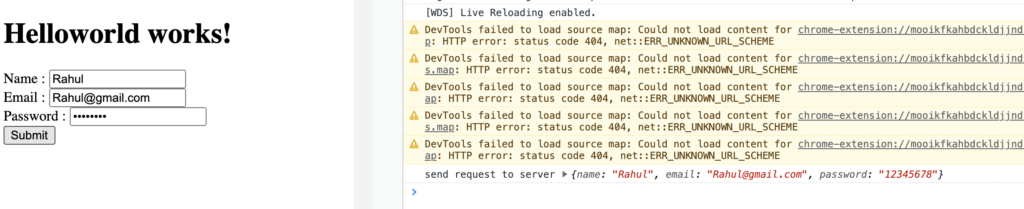
console.log("send request to server",this.form.value);
// send request to server
}
else{
console.log("Form has errors");
}
}
}
We have added the Validators.required, Validation.minLength(4) validation here, which make the input required. submitForm function to handle the submission
5. Edit HTML file, add attribute [formGroup] to form and formControlName to each input
<h1>Helloworld works!</h1>
<form [formGroup]="form" (submit)="submitForm()">
<div>
Name : <input type="name" formControlName="name" placeholder="Name" /> <br>
<div *ngIf="form.controls.name.invalid && (form.controls.name.dirty || form.controls.name.touched)"
class="alert alert-danger">
<div *ngIf="form.controls.name.errors?.required">
Name is required.
</div>
<div *ngIf="form.controls.name.errors?.minlength">
Name must be at least 4 characters long.
</div>
</div>
</div>
<div>
Email : <input type="email" formControlName="email" placeholder="Email" /> <br>
<div *ngIf="form.controls.email.invalid && (form.controls.email.dirty || form.controls.email.touched)"
class="alert alert-danger">
<div *ngIf="form.controls.email.errors?.required">
Email is required.
</div>
<div *ngIf="form.controls.email.errors?.email">
Enter valid email
</div>
</div>
</div>
<div>
Password : <input type="password" formControlName="password" placeholder="Password" /> <br>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>
In the above html file we have implemented states of a form control, every time form changes angular run validations and produces the errors list with VALID or INVALID state.
1. Invalid : Invalid state tells that input field has errors.
2. Dirty : If the user change the value then control marked as “dirty”.
3. Touched : If the user blurs the input then control is marked as “touched”.
errors contains the list of all errors.
Output :