There is many ways to check the password and confirm password validation in laravel. we can match password using the equals to operator but in that case we need to work as core PHP.
So In laravel we have Validation library to create the validation rules. Laravel itself provides multiple way to check or if two inputs are same or not.
In this tutorial i will show you to check password and confirm password validation in laravel using various ways.
Below is the rules which we can use while checking password confirm validation
- Same ( The given field must match the field under validation )
- Confirmed (The field under validation must have a matching field of
{field}_confirmation)
Or we can also create our own rule to match the validation.
Syntax for confirmed:
<?php
use Illuminate\Support\Facades\Validator;
$validator = Validator::make($request, [
'name' => 'required|min:3|max:50',
'password' => 'required|confirmed|min:6', // this will check password_confirmation
//field in request
]);
//OR example 2
$validator = Validator::make($request, [
'name' => 'required|min:3|max:50',
'password' => 'required|min:6',
'password_confirmation' => 'required|same:password|min:6', // this will check password
]);Here we used confirmed validation rule which will find password_confirmation field in request and it will check for the equality.
And other example we used same:password rule to check password_confirmation field with password.
Let’s understand Password and confirm password validation with example
Step 1: Create Laravel project
First step is to create the Laravel 8 project using composer command or you can also read the How to install laravel 8 ? and Laravel artisan command to generate controllers, Model, Components and Migrations
composer create-project laravel/laravel example-appStep 2: Create controller
Now, create the controller and add the necessary imports and class. You can create by Laravel artisan or manually.
php artisan make:controller PostController<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* Show the form to create a new blog post.
*
* @return \Illuminate\View\View
*/
public function create()
{
return view('post.create');
}
/**
* Store a new blog post.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'email' => 'required|email', // required and email format validation
'phone_number' => 'required|numeric|digits_between:9,15', // required and number field validation
'username' => ['required'],
'password' => 'required|confirmed',
//OR
// 'password_confirmation' => 'required|same:password',
]); // create the validations
if ($validator->fails()) //check all validations are fine, if not then redirect and show error messages
{
return back()->withInput()->withErrors($validator);
}
else
{
return response()->json(["status"=>true,"message"=>"Form submitted successfully"]);
}
}
}
Here , we added two methods one for to show the form view(create) and store to handle the form submit and validation.
Next, we have added validation for password and confirm password using confirmed rule.
Step 3: Create blade file for view
Now it’s time to show the form and validation message to our view, so let’s create the view file.
<h3>Password and confirm password validation in laravel - Readerstacks</h3>
<form method="post" id="validateajax" action="{{url('submit-post')}}" name="registerform">
<div class="form-group">
<label>Email</label>
<input type="text" name="email" value="{{ old('email') }}" class="@error('email') is-invalid @enderror form-control" />
@error('email')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
@csrf
</div>
<div class="form-group">
<label>Phone number</label>
<input type="text" name="phone_number" value="{{ old('phone_number') }}" class="@error('phone_number') is-invalid @enderror form-control" />
@error('phone_number')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label>Username</label>
<input type="text" name="username" value="{{ old('username') }}" class="@error('username') is-invalid @enderror form-control" />
@error('username')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="@error('password') is-invalid @enderror form-control" />
@error('password')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label>Confirm Password</label>
<input type="password" name="password_confirmation" class="@error('password_confirmation') is-invalid @enderror form-control" />
@error('password_confirmation')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<button class="btn btn-primary">Register</button>
</div>
</form>Step 4: Create routes
Now, open the routes/web.php and add below routes
<?php
use Illuminate\Support\Facades\Route;
use \App\Http\Controllers\PostController;
Route::get('/create-post',[PostController::class, 'create']);
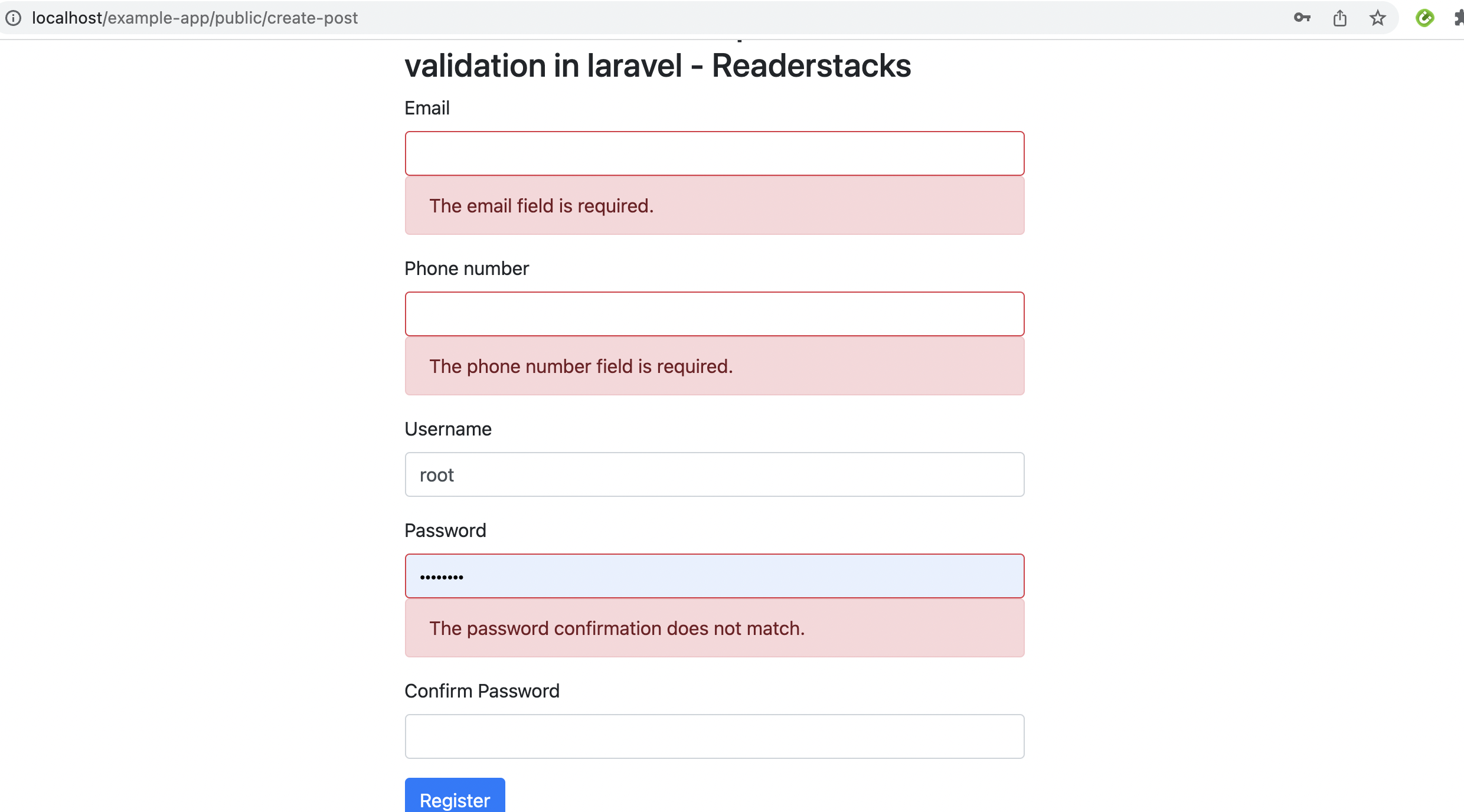
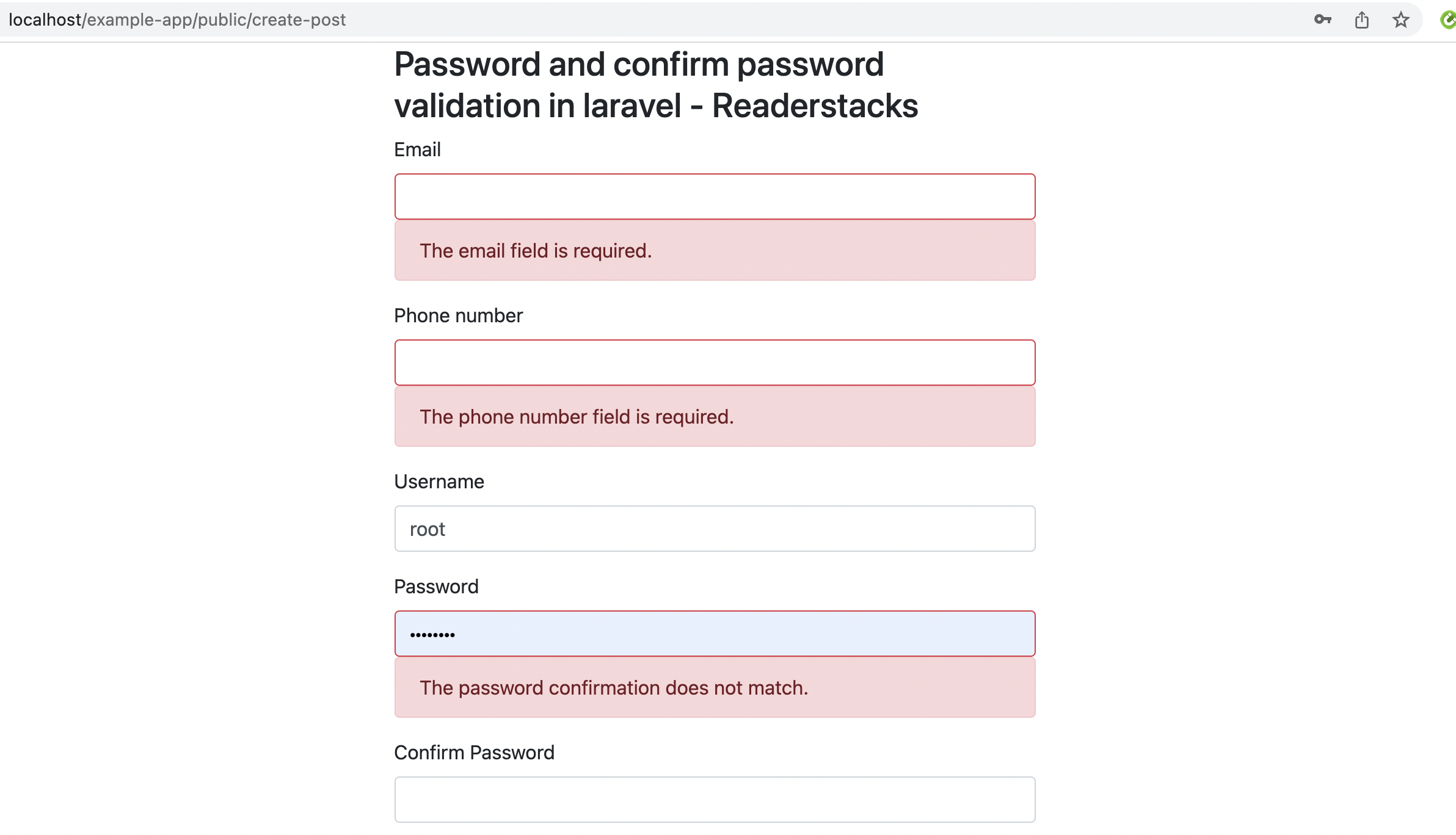
Route::post('/submit-post',[PostController::class, 'store']);Screenshot :
Also Read : Laravel ajax login and registration with example