Laravel provides multiple ways to validate a form or a image in form with it’s own validation library. In this tutorial we will learn about the image validation for specific extension and file size.
In this tutorial i will use a simple form and a image file input field to validate the image from laravel validation library. we will use mainly four validators one is Mime, max, Dimensions and Image. Mime validator is used to validate the mime type of image and max is used to validate the image size, Dimensions to check the image dimensions and Image validator to check file must be an type of image.
We will use four Laravel rules to validate the image here
- Mimes (Use to check the type of image)
- Max (Used to validate the file size)
- Dimensions ( Used to validate the dimensions width and height of image)
- Image (Image must be jpg, jpeg, png, bmp, gif, svg, or webp)
So, it can be use in any controller or route as below
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
function validateImage($request Request){
$validator = Validator::make($request->all(), [
'image' => ['required','image','mimes:jpeg,png,jpg,gif,svg','max:2048'
,'dimensions:min_width=100,min_height=100,max_width=1000,max_height=1000'],
]);
}
}Here, we used Validator library and it’s validation rules.
$validator = Validator::make($request->all(), [
'image' => ['required','image','mimes:jpeg,png,jpg,gif,svg','max:2048'
,'dimensions:min_width=100,min_height=100,max_width=1000,max_height=1000'],
]); Let’s learn with simple example
Step 1 : Create a controller
Create the controller and add the necessary imports and class. You can create by Laravel artisan or manually.
php artisan make:controller PostControllerNow, add use Illuminate\Support\Facades\Validator; and methods
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
public function create()
{
return view('post.create');
}
public function store(Request $request, Response $response)
{
$validator = Validator::make($request->all(), [
'image' => ['required','image','mimes:jpeg,png,jpg,gif,svg','max:2048'
,'dimensions:min_width=100,min_height=100,max_width=1000,max_height=1000']
// Image validation
]); // create the validations
if ($validator->fails()) //check all validations are fine, if not then redirect and show error messages
{
return back()->withInput()->withErrors($validator);
// validation failed redirect back to form
}
else
{
//handle the form
}
}
}
Here, we added image validation using image,mimes and dimension.
Step 2 : Create Routes
Second step is to create the routes to show the form and submit the form
<?php
use Illuminate\Support\Facades\Route;
use \App\Http\Controllers\PostController;
Route::get('/create-post',[PostController::class, 'create']);
Route::post('/submit-post',[PostController::class, 'store']);
Step 3 : Create the view for form
We have created routes and controller and now we need to create the form so we are creating the view file for it.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Readerstacks laravel 8 image validation</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body class="antialiased">
<div class="container">
<!-- main app container -->
<div class="readersack">
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<h3>Laravel 8 image validation - Readerstacks</h3>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{url('submit-post')}}" name="registerform">
<div class="form-group">
<label>Image</label>
<input type="file" name="image" class="form-control" />
@csrf
</div>
<div class="form-group">
<button class="btn btn-primary">Post</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- credits -->
<div class="text-center">
<p>
<a href="#" target="_top">Laravel 8 image validation </a>
</p>
<p>
<a href="https://readerstacks.com" target="_top">readerstacks.com</a>
</p>
</div>
</div>
</body>
</html>
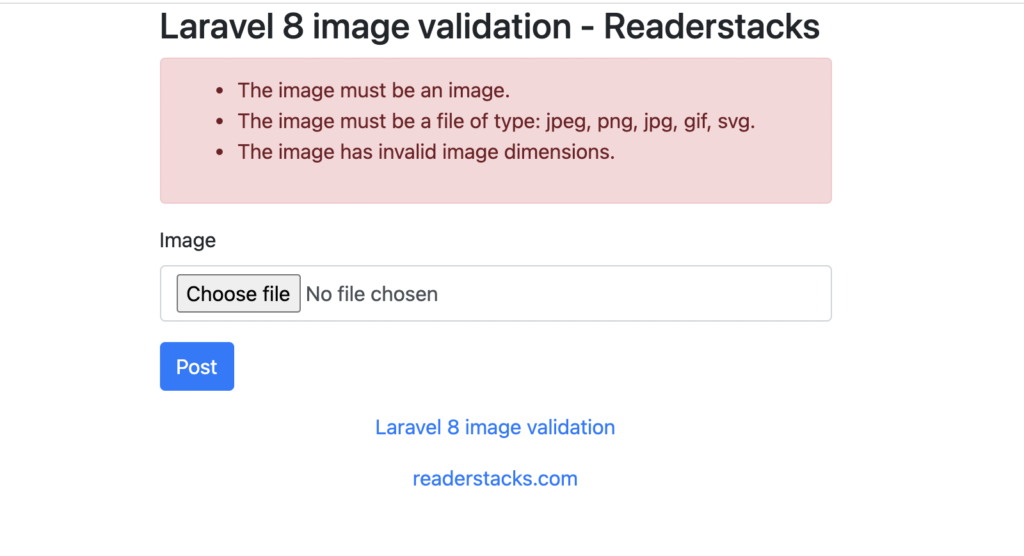
Check the screenshot for output: