Laravel has inbuilt validation library to validate the input, post and get payload. Laravel has many validation like to validate the image, array, exist in database table, unique, regex etc. In this tutorial we are going to learn the validation on input for using Laravel validation library.
We will use simple Laravel validation required, max length, min length and email validation in this tutorial. Before starting this tutorial i assume you well know about the Laravel framework and the installation of it.
In this example we are using Laravel 8.
Let’s begin the tutorial with simple steps
Step 1 : Create Routes
First step is to create the routes to show the form and submit the form
<?php
use Illuminate\Support\Facades\Route;
use \App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/create-post',[PostController::class, 'create']);
Route::post('/submit-post',[PostController::class, 'store']);
Step 2 : Create a controller
Now, create the controller and add the necessary imports and class. You can create by Laravel artisan or manually.
php artisan make:controller PostControllerNow, add use Illuminate\Support\Facades\Validator; and methods
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* Show the form to create a new blog post.
*
* @return \Illuminate\View\View
*/
public function create()
{
return view('post.create');
}
/**
* Store a new blog post.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request, Response $response)
{
$validator = Validator::make($request->all(), [
'email' => 'required|email', // required and email format validation
'phone_number' => 'required|numeric|digits_between:9,15', // required and number field validation
'username' => 'required',
]); // create the validations
if ($validator->fails()) //check all validations are fine, if not then redirect and show error messages
{
return back()->withInput()->withErrors($validator);
// validation failed redirect back to form
}
else
{
//handle the form
}
}
}
Here , we added two methods one for to show the form view(create) and store to handle the form submit and validation.
Next, we have added validation for email, phone number and username. Email is required and should be format of email. Then, phone number should be required, numeric , digit_between 9 to 15.
Step 3 : Create the view for form
We have created routes and controller and now we need to create the form so we are creating the view file for it.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Readerstacks laravel 8 form validation</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body class="antialiased">
<div class="container">
<!-- main app container -->
<div class="readersack">
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<h3>Laravel 8 form validation - Readerstacks</h3>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{url('submit-post')}}" name="registerform">
<div class="form-group">
<label>Email</label>
<input type="text" name="email" value="{{ old('email') }}" class="form-control" />
@csrf
</div>
<div class="form-group">
<label>Phone number</label>
<input type="text" name="phone_number" value="{{ old('phone_number') }}" class="form-control" />
</div>
<div class="form-group">
<label>Username</label>
<input type="text" name="username" value="{{ old('username') }}" class="form-control" [ />
</div>
<div class="form-group">
<button class="btn btn-primary">Register</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- credits -->
<div class="text-center">
<p>
<a href="#" target="_top">Laravel 8 form validation </a>
</p>
<p>
<a href="https://readerstacks.com" target="_top">readerstacks.com</a>
</p>
</div>
</div>
</body>
</html>
In the view file we have added bootstrap for better ui and error container and form
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
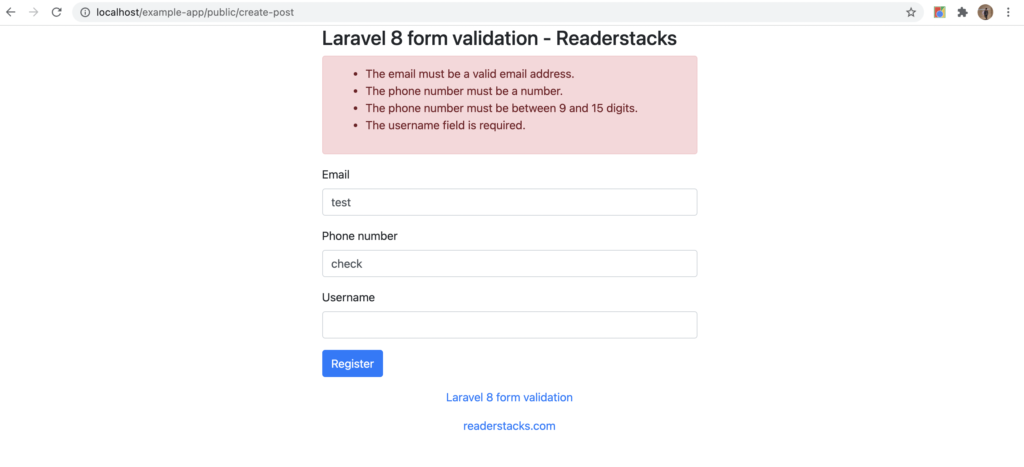
@endifScreenshot

How to use validation error below the input field?
It’s better to show the error message below the input field for better user experience.
<form method="post" action="{{url('submit-post')}}" name="registerform">
<div class="form-group">
<label>Email</label>
<input type="text" name="email" value="{{ old('email') }}" class="@error('email') is-invalid @enderror form-control" />
@error('email')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
@csrf
</div>
<div class="form-group">
<label>Phone number</label>
<input type="text" name="phone_number" value="{{ old('phone_number') }}" class="@error('phone_number') is-invalid @enderror form-control" />
@error('phone_number')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label>Username</label>
<input type="text" name="username" value="{{ old('username') }}" class="@error('username') is-invalid @enderror form-control" />
@error('username')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<button class="btn btn-primary">Register</button>
</div>
</form>We have added @error and class="@error('email') is-invalid @enderror form-control" to show the error on individual field.