Bootstrap is a UI framework to enhance the beauty of website. In this tutorial i will show you to use Bootstrap 5 in laravel. Using the bootstrap we can enable multiple UI multiple functionality like we can show amazing buttons , card, input etc. Even with JavaScript library of bootstrap give us several functionality like popup, sliders, date picker etc.
To explain and understand the use bootstrap 5 in laravel 9 i will install the simple package laravel/ui which gives basic starting point using Bootstrap, React, and / or Vue. Laravel uses NPM to install these frontend frameworks in laravel application.
Let’s start the tutorial
Step 1: Create a fresh laravel project
Open a terminal window and type below command to create a new project
composer create-project --prefer-dist laravel/laravel blogYou can also read this to start with new project
Step 2 : Install the package
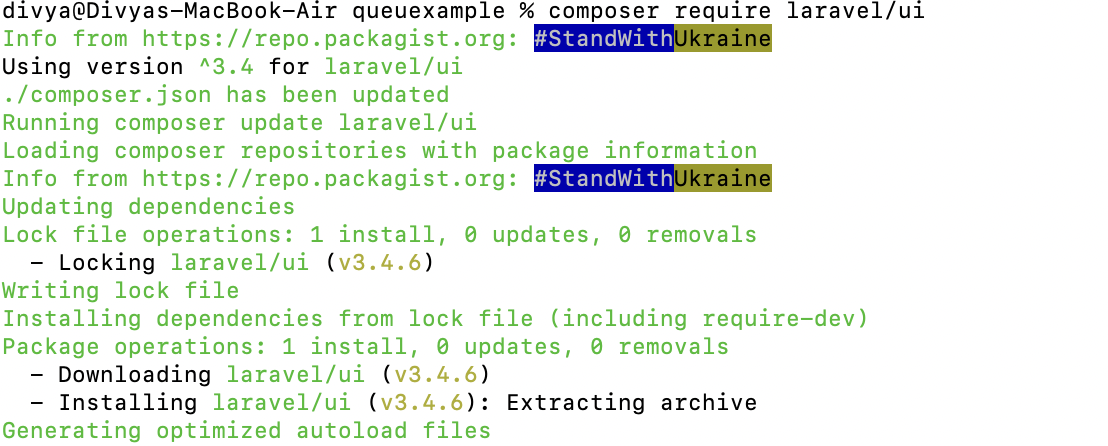
Now install the package using composer in laravel root directory, open the terminal in laravel root directory and run below command to install laravel/ui the package.
composer require laravel/uiStep 3 : Enable the bootsrap
We have just installed the laravel/ui package now we can enable it using the below artisan command
php artisan ui bootstrapNot only bootstrap you can easily enable vue or react js as well
php artisan ui vue
php artisan ui reactOr if you want to enable auth layout then
php artisan ui bootstrap --authHere we are also enabling the auth routes like login and register scaffolding page in bootstrap.
Step 4 : Install js and css using npm
Final step is to install js and CSS using node package manage(NPM)
npm install && npm run devRun our application using artisan command and check the implementation
php artisan serve
Screenshots: